Når mobilsider laster tregt, faller leserne av.
Det har Facebook og Google tatt konsekvensen av, og plutselig har resten av mediebransjen fått litt å strekke seg etter.
Erfaringene med Facebooks direkteartikler
Tu.no var blant de aller første i Norge til å teste Facebooks Instant Articles.
Ikke fordi vi trodde det skulle bli en bærebjelke i vår digitale økonomi, men fordi vi ønsket erfaring med et banebrytende konsept, der hovedidéen var at lynhurtig lasting av innhold inne i Facebook-appen skulle gi høyere leserengasjement.
I to uker dyttet tu.no alle sine Facebook-poster inn i direkteartikkel-malen, for å måle effekt.
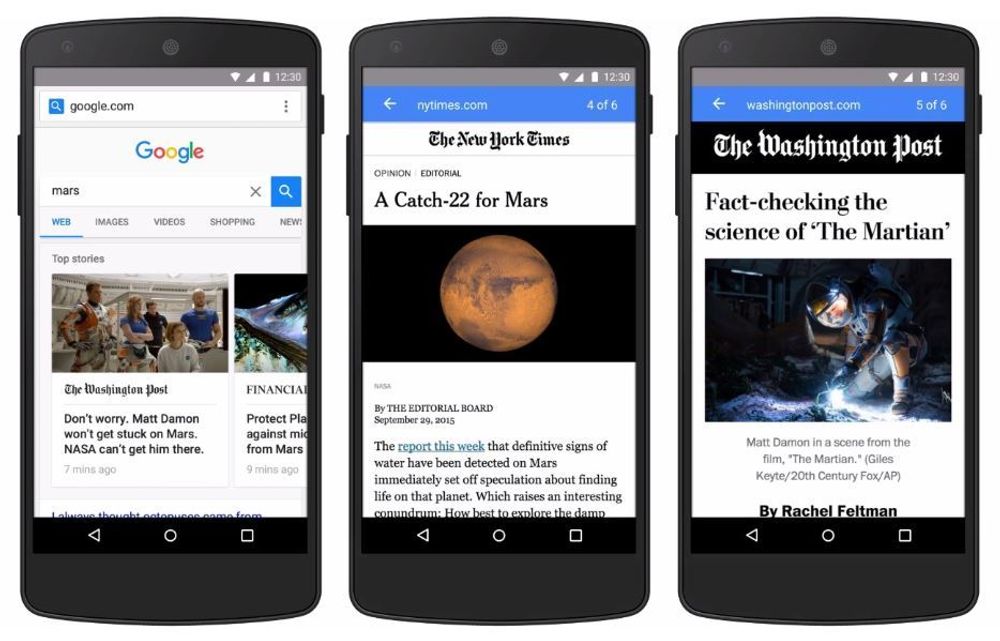
Fakta: Facebook Instant Articles
- Instant articles er en spesialtilpasset versjon av saker, som Facebook tilbyr innholdsprodusenter å bruke. Når avsender feeder en artikkel fra sitt publiseringssystem til Instant Articles-malen, kan brukere av Facebooks mobilapp lese hele saken inne i appen, uten å gå til avsenders webside.
- Det minimalistiske designet i HTML5-dokumentet er standardisert, og ligner Facebooks eget.
- Facebook hevder at det skal gå ti ganger raskere å åpne en Instant Articles-post enn hva det i snitt tar å åpne en ekstern webside gjennom en lenke i postene.
- Instant Articles ble offisielt lansert i mai 2015, og ble i Norge bredt rullet i april 2016.
- Facebook hevder at publisister som bruker Instant Articles ikke skal få spesielle fordeler i lesernes nyhetsfeed, men deres algoritmer premierer innhold som blir mye delt, likt og lest. Derfor vil Instant Articles indirekte få en effekt.
- Facebook tilbyr publisistene 70 prosent av annonseinntektene som genereres på IA-sidene når de benytter Facebooks annonser, og 100 prosent hvis de selger annonser selv.
Kilde: Facebook for developers
I forhold til lesning og spredning var resultatene overbevisende:
- Gjennomsnittlig lesetid på over to minutter per sak er betydelig høyere enn hva vi har på tu.nos mobilutgave.
- Vi ser at flere klikket på henvisningene til andre saker i Instant Articles, enn de gjør på tu.nos egen mobilutgave.
- Postene oppnådde 32 prosent økt rekkevidde på Facebook, altså ble innholdet eksponert for mange nye lesere.
- Antall nye følgere av Teknisk Ukeblad på Facebook økte med cirka 1 prosent per uke. Nivået tilsvarer våre aller beste uker i løpet av siste år.
Sakene ble altså grundigere lest, de nådde ut til et større publikum, og vi rekrutterte flere faste følgere enn i en normaluke.
Med alle mulige forbehold om periodiske svingninger, nyhetens interesse og tilfeldigheter i et begrenset datautvalg – målt i effektiv kommunikasjon med leserne ser direkteartikler ut til å funke som juling.


Forretningsmodellen er utfordringen
Så hvorfor bruker ikke tu.no Facebooks direkteartikler i større utstrekning? Det har først og fremst å gjøre med forretningsmessige og strategiske avveininger.
Det største ankepunktet, sett fra en publisists perspektiv, er selvfølgelig at Facebook langt på vei lukker leseren inne i sin egen app.
Henvisningstrafikken fra Facebook til tu.no ble i forsøksperioden nesten halvert, fordi brukerne kan lese hele artikkelen inne i Facebook-appen, og dermed ikke trenger å gå videre til tu.no. Klikk på tekstlenker som leder til relatert innhold er eneste vei til vår egen hjemmeside, og så lenge tu.no ofte er utsolgt og prisene vi tar for annonser på egen nettside overgår hva vi kan få fra Facebook, er det dårlig butikk å «flytte» leserne ut.
Vårt mål med Instant articles blir derfor først og fremst å maksimere spredning av saker som kan vekke nye leseres interesse for teknologi og realfag. Hvis mottakerne i tillegg oppfatter at tu.no kan være en god kilde til slik informasjon, får vi potensielt flere faste lesere.
Et annen utfordring med Facebooks løsning, er at man som partner må låse seg til et strikt sett av regler for hva som er tillatt av innholdselementer. For eksempel tillater de ikke å integrere grafiske illustrasjoner som er produsert i tredjeparts verktøy, de avviser en del eksterne videospillere og det må være minimum 350 ord mellom hver annonse.
Men nok om det. Den tekniske løsningen gir resultater, og det er denne erfaringen vi skal bygge videre på.


Den største forskjellen fra vanlige mobilsider, er foruten umiddelbar lasting, at sakene er strippet for forstyrrende innhold.
Designet er minimalistisk, og sikrer maksimal oppmerksomhet om det lille som er igjen å trykke på – som relaterte saker og en altoppslukende deleknapp i bunnen av hver artikkel, samt en «følg oss»-knapp ved siden av byline.
- Les også: tu.no moderniserer nyhetsbrevet
Google AMP - en kamp mot appene
Google vil ikke være noe dårligere.
Med et utgangspunkt i at det tar for lang tid å laste inn websider i nettleseren til mobiltelefoner, etablerte de i fjor sitt Accelerated Mobile Pages-prosjekt (AMP).
Fakta: Google AMP
- Google Accelerated Mobile Pages er en slanket utgave av dagens vanligste webstandarder – HTML, CSS og JavaScript. Noen kaller det for en fork, en forgrening fra W3Cs standarder, som Google tradisjonelt har vært veldig opptatt av å følge.
- AMP bygger utelukkende på dagens webstandarder, og websider som er basert på AMP, kan vises i dagens nettlesere og i WebView-modulene til apper.
- For å oppnå de ønskede hastighetsøkningene, har man kuttet vekk en del funksjonalitet som kan oppleves som tyngende og kanskje unødvendig.
- De vanlige elementene for å laste bilder, lyd og video er erstattet med amp-img, amp-audio og amp-video. Forskjellen på disse og de tilsvarende elementene i standard HTML er at AMP-runtimen, som faktisk er et stykke med JavaScript som kjøres inne i ethvert AMP-dokument, vil avgjøre om og når dette innholdet skal lastes og vises til brukeren.
- Javascript i Google AMP håndterer innlasting av enkeltelementer på en smartere måte enn nettleseren selv gjør som standard.
- AMP-runtimen vil prioritere innhold som er synlig på skjermen der og da. Det vil også brukes forhåndsrendering av innholdet, men bare for innholdet «over bretten» og bare for elementer som ikke er CPU-intensive. Dette bidrar til at sidene lastes mye raskere, uten at det går for mye utover batteritiden.
- CSS (stilsett) støttes til en viss grad, men enkelte egenskaper, som transition, animation, filter og behavior, er utelatt. Stilsettene får dessuten ikke være større enn 50 kilobyte. CSS får kun skrives inline. Altså som attributter på tags eller i egen <style>-tag. Det er for å redusere antall requests.
- AMP tvinger også elementer på siden om å oppgi høyde og bredde-dimensjoner. Hvis dette styres av css må nettleseren rendre store deler av nettsiden flere ganger mens du scroller for eksempel.
- Google AMp er gratis å benytte, og medfører ingen forretningsmessige forpliktelser overfor Google.
- Kilder: digi.no, ampproject.org
For et par uker siden hadde jeg gleden av å besøke Googles hovedkvarter i Mountain View i California, hvor jeg møtte hjernen bak AMP, «Vice president of engineering» David Besbris, og teknologilederen for AMP, Malte Ubl.
De gikk inn i prosjektet med en kunnskap om at alle parametere påvirkes av lastetid – lesere går dypere, de kommer oftere tilbake og er generelt mer fornøyd når mobilsider laster hurtig.
Men til tross for at alt fra servere og internettforbindelser til klientmaskinvare og nettlesere er raskere enn noen gang, oppleves websider som trege å laste på mobiltelefonen, mye fordi sidene har omfattende og dårlig optimalisert javascript – hvorav mye er store og til dels unødvendige rammeverk, og mye er knyttet til tracking og annonser.
Nei til flere formater
Parallelt har tunge aktører tydd til en plattform-sentrisk tilnærming for å oppnå bedre brukeropplevelser:
Facebook Instant Articles, Apple News og Snapchat Discover tilbyr alle nyhetstjenester som er attraktivt designet og som laster kjapt. Altså blir weben tregere, mens appene blir kjappere, og en økende andel av nyhetskonsumet skjer inne i lukkede apper.
Det er her Google AMP vil gjøre en forskjell.
Google konsentrerer seg om å gjøre den åpne, mobile weben raskere. Det er fra weben selskapet henter det meste av sine inntekter, og det er primært webinnhold som er tilgjengelig gjennom deres søketjeneste, så det er opplagt at de har en stor egenverdi av satsningen.
Kort fortalt dreier AMP seg om slanket utgave av dagens vanligste webstandarder – HTML, CSS og JavaScript.
AMP er basert på åpen kildekode, og er ikke et forretningspartnerskap slik som Instant Articles er. Det betyr at alle kan bruke AMP så fort de får implementert koden. (Se faktabokser for mer info).
I forbindelse med oppstarten av Google AMP-prosjektet i fjor høst, fikk Google med seg rundt 40 store nettsteder som piloter. Blant dem var Twitter, LinkedIn og Wordpress. Snart ruller tusenvis av andre sider ut løsningen.
Google selv rapporterer at sidene som benytter AMP, laster 85 prosent raskere enn vanlige mobilsider.
Dette er en prestasjon resten av oss må prøve å matche.
- Les også: tu.no er ute i nytt design
Google premierer kjappe sider
Google vil vise nyheter fra medieaktører som benytter AMP i en karusell på deres egen nyhetstjeneste Google News (hvor både tu.no, digi.no og tek.no er partnere i Norge). Ellers skal ikke mediebedrifter som benytter AMP favoriseres i søkeresultater – annet enn det som kommer som et naturlig resultat av gode prestasjoner.
Google vil alltid premiere engasjerende kvalitetsinnhold og gode brukeropplevelser.
Derfor gir både hurtighet og sikre HTTPS-koblinger positive ranking-utslag, mens for eksempel bannertunge sider risikerer å bli lavere prioritert. Google AMP kan være ett av veldig mange virkemidler for å bli mer synlig gjennom søk.
Som David Besbris sier det selv: - Du kan fortsatt lage elendige nettsider i AMP, men de vil i hvert fall laste kjapt.
Flere veier til målet
Utviklerne i Teknisk Ukeblad Media er i full gang med å utforske AMP, som en mulig vei til raskere mobilsider.
Hvis vi velger denne løsningen, blir vi tvunget til å utøve en best practice på innlasting, som vil skje asynkront og hurtig. Men Google setter ingen begrensninger på filstørrelse eller totalt antall bytes, og AMP støtter de fleste store annonsenettverk
Øvelsen er krevende, og vi må nok svelge mange kameler underveis, men resultatet kan potensielt bli veldig bra.
Noen jobber med egne alternativer til AMP. Det kan også bli en løsning for Teknisk Ukeblad Media, men fordelene med AMP er åpenbare for en bedrift som ikke har voldsomme utviklingsressurser:
Vi kan stole på at de som har laget plattformen har kvalitetssikret og ytelsestestet alt, og vi sparer tid på ikke å gjøre dette selv.
Mulige ulemper kan være at vi utseendemessig risikerer å bli likere andre nettsteder, da de modulbaserte elementene blir standardiserte, med en fellesnevner i at de er lite ytelseskrevende. Dette vil for eksempel kunne gjelde bildekaruseller.
Hvorfor har vi ikke gjort dette før?
Det er faktisk mulig få til det meste som Google gjør med AMP i Teknisk Ukeblad Medias egenutviklede publiseringssystem, og da blir et naturlig oppfølgingsspørsmål:
Hvorfor har vi ikke gjort dette før?
Det handler nok delvis om det er krevende å bli kvitt mye gammel moro - avhengigheter i systemene som har bygget seg opp over tid. Og delvis handler det om at mediebedrifter har akseptert at man er jevngode med resten av bransjen, samt at bransjestandardene blant annet for annonser krever sitt.
Nå går igjen Facebook og Google foran, og resten av oss må ta et skippertak for ikke å bli akterutseilt.
Så vil sikkert konservative pressestemmer hevde at vi nok en gang lar teknologiselskapene definere spillereglene, men etter min mening er det ikke det dette handler om.
Saken er at teknologiselskapene nå lager bedre løsninger enn mediene klarer selv, og da må vi finne ut av hvordan vi tetter gapet. Og enda bedre er det om vi underveis lærer av teknologigigantenes metodikk.
«Fokuser på brukeren», heter et av Googles bærende prinsipper. Det pleier å lønne seg over tid.